Redux DevTools Extension
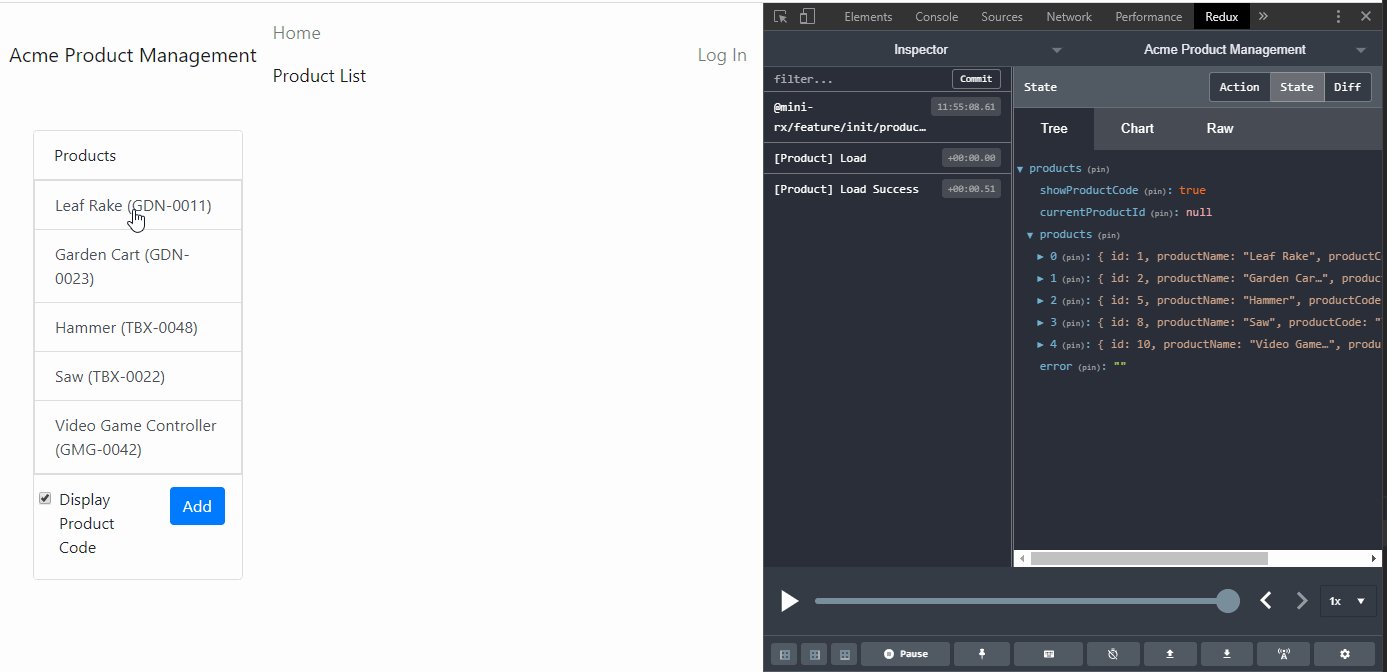
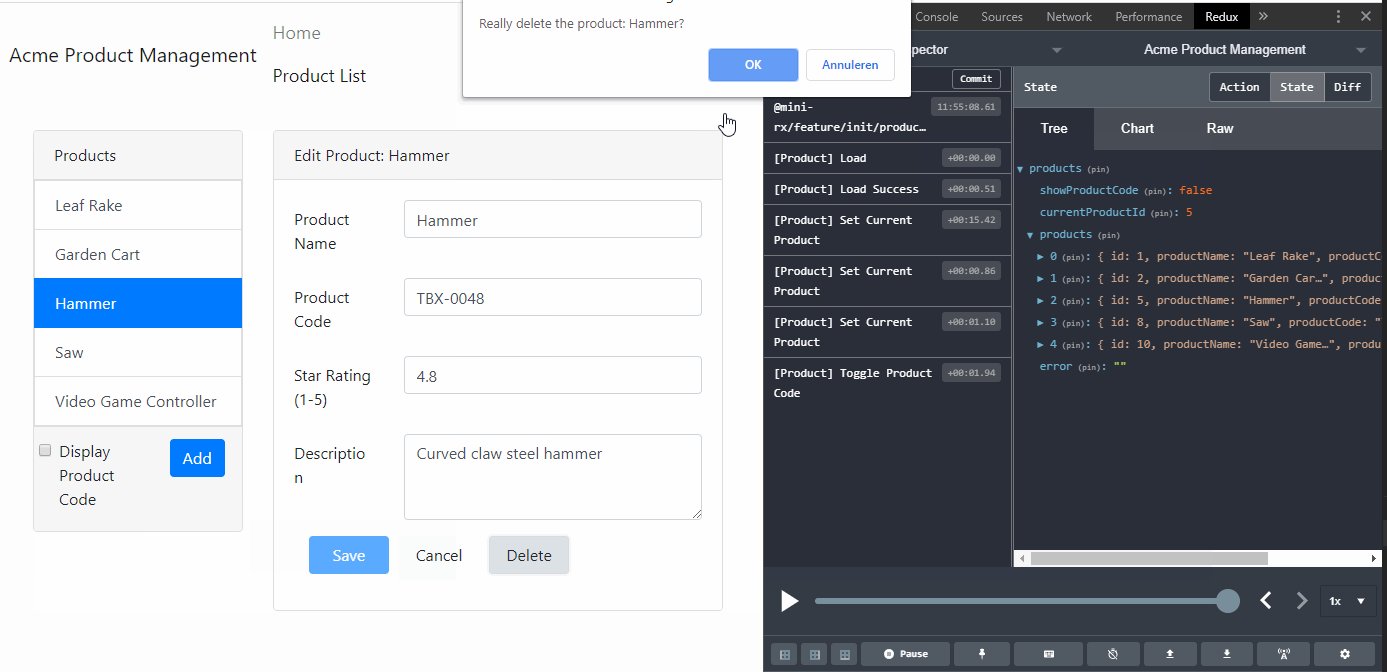
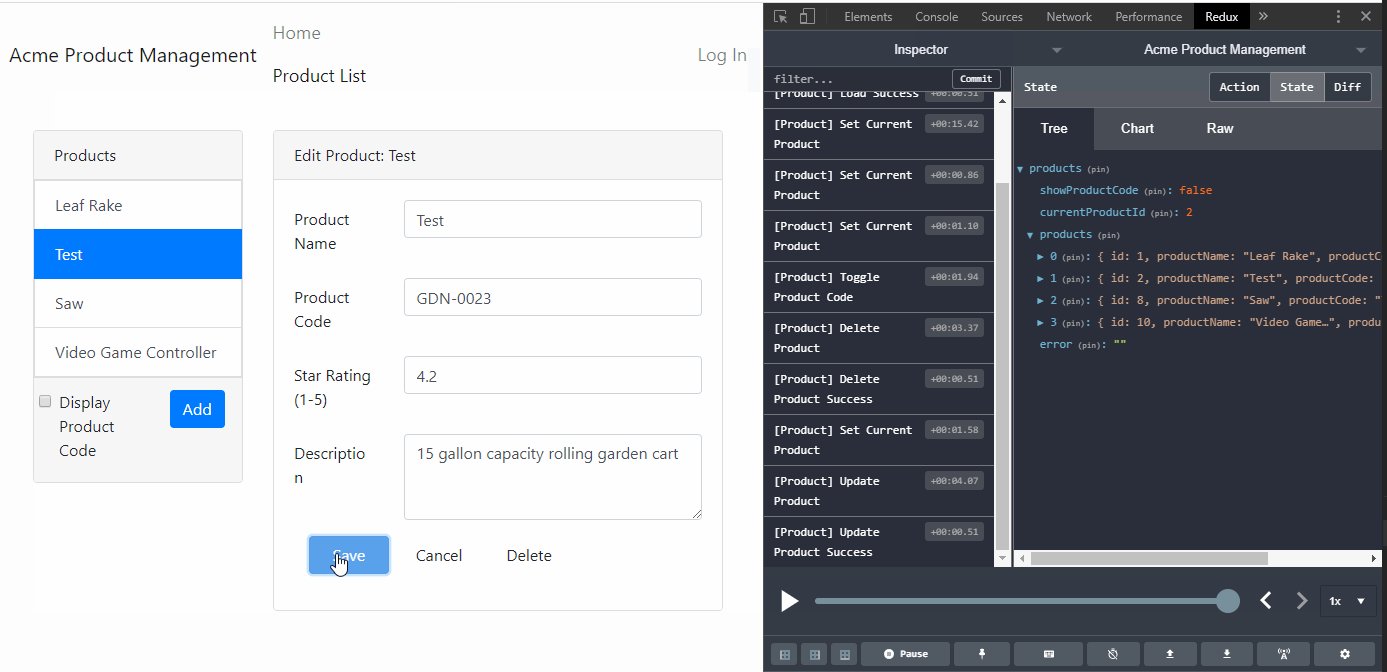
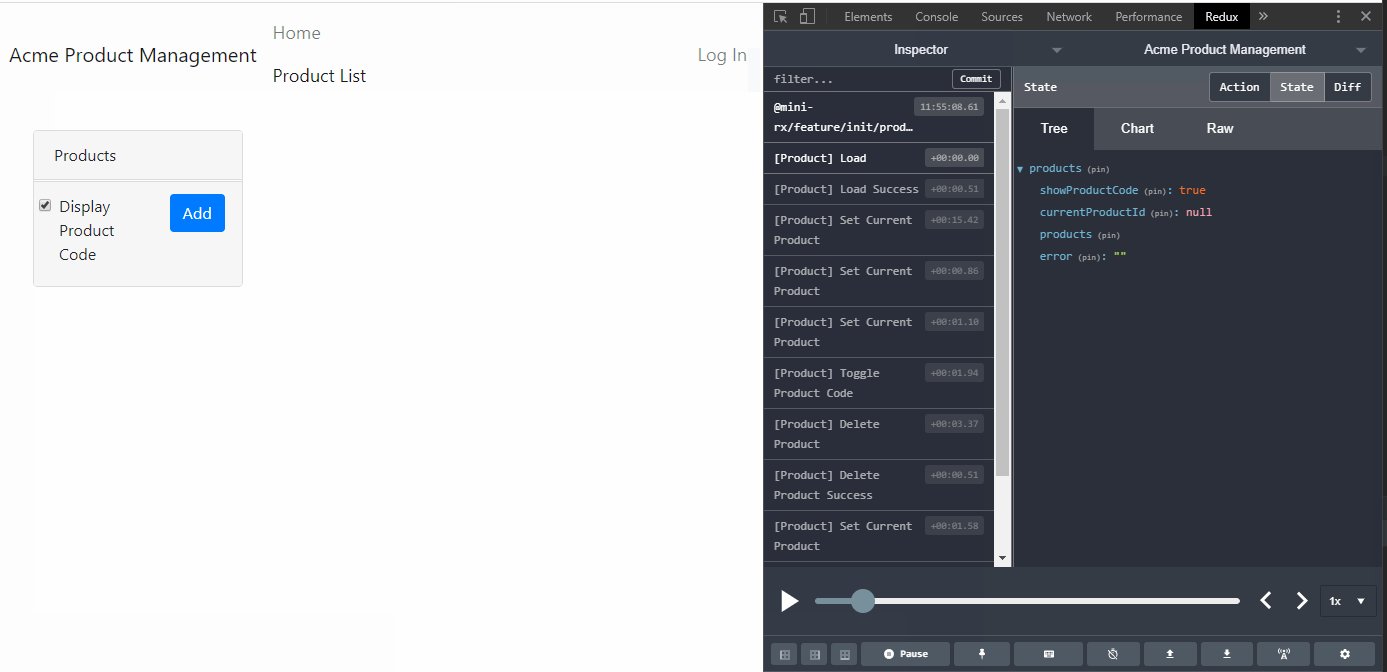
With the Redux DevTools Extension we can easily inspect state and actions.

MiniRx has basic support for the Redux DevTools. These are the current possibilities:
- Inspect current state
- See the history of actions
- Inspect the action payload of all actions in the history
- Time travel to previous actions to restore previous states
Preparations
You need to install the Browser Plugin to make it work.
Register the extension
Configure the store with the ReduxDevtoolsExtension:
import { ReduxDevtoolsExtension } from 'mini-rx-store';
const store: Store = configureStore({
extensions: [
new ReduxDevtoolsExtension({
name: 'MiniRx Showcase',
maxAge: 25,
latency: 1000
})
]
});
Options
Currently, these options are available to configure the DevTools:
name: the instance name to be shown on the DevTools monitor page.maxAge: maximum allowed actions to be stored in the history tree. The oldest actions are removed once maxAge is reached. It's critical for performance. Default is 50.latency: if more than one action is dispatched in the indicated interval, all new actions will be collected and sent at once. Default is 500 ms.